개발을 잘하고 싶은 주니어?
Layout Guides 공부하기 본문
옛날에는 spacer의 역할을 하는 dummy views를 생성해서 뷰 사이의 공간을 만들어 냈습니다.
하지만 현재는 Auto Layout, layout guides가 생겨서 dummy views는 더 이상 사용되지 않게 되었습니다.
dummy views와 layout guides의 차이점은 무엇일까요?
1. 만약 더미 뷰가 스크린에 있으면 사용자가 제스처를 사용할 때, 원하는 뷰가 아닌 더미 뷰를 터치할 수 있습니다.
2. 더미 뷰 또한 view hierarchy에 포함되어 있는 상태에서 계속해서 유지되어야 하기 때문에 여러 개가 있는 경우에는 큰 성능 저하를 만들 수 있습니다. 반면에 layout guide는 view hierarchy에서 사각형 영역 하나만을 정의하기 때문에 성능 저하를 만들지 않습니다.
3. Layout guides는 코드로 만들 수 있기 때문에 커스텀할 수 있습니다.
Safe Area layout guide
Safe Area layout guide는 스크린에서 네비게이션 바, 탭 바, 툴바를 제외한 나머지 부분을 의미합니다.

그림에서는 초록색 부분을 Safe Area라고 합니다. 뷰들을 위치시킬 때 Safe Area를 기준으로 하면 notch에 의해 가려지는 경우가 없어집니다.
Layout Margin guides
Layout Margin는 view의 margin를 나타냅니다. margin이란 현재 뷰의 경계와 content area 사이의 여백을 의미합니다.
Layout Margin을 이용해서 뷰 자체가 아닌 view의 margin에 constraints를 추가할 수 있습니다.

사진에서 보면 하얀색 사각형은 parent의 layout margin guide와 leading, trailing, top, bottom에 각각 0으로 제약이 설정되어있습니다. 0으로 설정을 해도 layout margin guide의 경계와 내부 뷰의 거리는 기본적으로 8로 설정되어있기 때문에 딱 붙어있는 게 아니라 8의 간격을 가지고 뷰의 위치가 정해집니다.
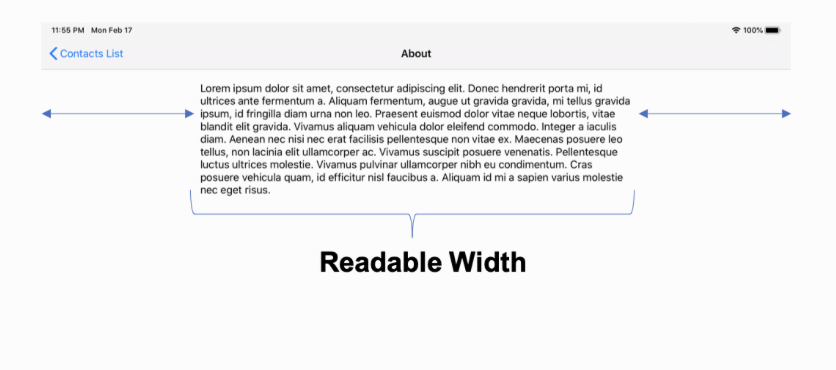
Readable Content Guide
앱 내부에서 text view를 가지고 작업을 할 때, 추천되는 영역입니다.
사용자가 아이패드로 글을 읽을 때 고개를 왼쪽에서 오른쪽으로 선을 따라서 이동하지 않고 고정된 고개로 글을 읽을 수 있도록 합니다.


view의 Size Inspector에서 Follow Readable Width 옵션을 클릭하면 됩니다.
코드로 추가하기
let layoutGuide = UILayoutGuide()
view.addLayoutGuide(layoutGuide)새로운 layout guide를 생성합니다. 그리고 현재 뷰에 새로 만든 layout guide를 추가합니다.
[Layout Guide 공부 출처 : Raywenderich ] https://www.raywenderlich.com/books/auto-layout-by-tutorials
Auto Layout by Tutorials
This book will be your guide as you explore and master the many capabilities of Auto Layout.
This book is for iOS developers of all skill levels, from those just getting started building user interfaces to the experienced hands who want to get mo
www.raywenderlich.com
'개발 > iOS' 카테고리의 다른 글
| Collection View 공부하기 - 1 (이론) (0) | 2021.10.16 |
|---|---|
| MVVM 디자인 패턴 공부하기 (0) | 2021.10.16 |
| Scroll View 공부하기 - 1 (코드로 추가하기) (0) | 2021.10.15 |
| 테이블 뷰 공부하기 - 2 (코드로 구현하기) (0) | 2021.10.14 |
| 테이블 뷰 공부하기 - 1 (인터페이스 빌더로 구현하기) (0) | 2021.10.12 |



